WordPressを高速化する方法を紹介。
ユーザビリティやSEOに影響を与えるサイト表示速度の確認方法から改善方法までを分かりやすく解説しています。
画像の圧縮やキャッシュプラグインの利用方法からサーバのチューニングまで丁寧に説明。
2000倍のリクエスト処理数を誇る高速WordPress「翔」でも使われているチューニングにより、重い、遅いブログや管理画面を簡単に高速化することができます。
なぜ速いほうがいいの?サイト表示速度の重要性
WordPressは豊富なプラグインや圧倒的なシェアなど非常に便利なCMSですが、デフォルトでは速度が遅い上に、そのまま色々なプラグインを追加していくとサイトの表示速度が低下していく傾向があります。
いくらコンテンツを充実させてSEO対策などを行っても、サイトの表示速度が遅ければユーザビリティが低下し、離脱率の増加や検索順位の低下などの問題を引き起こします。
なぜサイトの表示速度が早いほうが良いのか、その重要性を見ていきましょう。

サイトの離脱率を低下させるため
サイトの表示速度とユーザの離脱率には高い相関関係があります。
ユーザが検索などでブログを見つけて閲覧を開始したとしても、サイトの表示速度が遅いとストレスを感じ、ページを見る前に別のサイトへ離脱してしまいます。
ある調査によると、表示速度が2秒遅くなっただけで50%のユーザが離脱するという結果が出ています。
サイトの読み込みが開始してコンテンツがロードされ、ユーザが操作可能になるまでの時間は3秒以内が理想ですが、この3秒を超えると57%のユーザが離脱し、そのうちの80%のユーザはサイトへ再訪しないといわれています。
また、Google AdSenseの公式ブログでは、モバイルサイトで5秒以上ブログが表示されないと平均74%のユーザが離脱すると書かれています。
Amazonでは、レスポンスタイムが0.1秒向上すると、収益が1%アップすると言われています。
このように、サイトの表示速度が遅いと数多くのユーザを逃すこととなり、ユーザ、売上、トラフィックなど多くの機会損失を生んでいるということになります。
SEO対策として重要
ユーザの離脱率だけでなく、検索エンジンのクローラーがページを訪れた際にもページ表示速度は大きな影響を及ぼします。

Googleは、2010年のウェブマスター向けの記事「Using site speed in web search ranking」で、サイトの表示速度が検索順位を決める重要な要素の1つであるということを明言しています。
ページの表示速度の向上は、サイトオーナーだけでなくインターネットユーザ全体にとって重要だとまで言っていて、その背景にはクローラーが効率的に巡回するためには1つ1つのウェブサイトの応答速度が速くなると、同じクローラーのリソースでより多くのページキャッシュを実現できるということもあるようですが、Googleの姿勢は明確にサイト速度を高速化することを求めています。
つまり、ページ表示速度の速さは検索エンジンでポジティブに評価される重要な指標のため、サイト速度は検索順位にも影響してきます。
サーバコストが削減出来る
サイトの速度が遅いということは、技術的に考えると1台のサーバで処理できるリクエスト数が少ないということになります。
1リクエストに対して、ネットワーク、Webサーバの処理、PHPの実行、データベースのクエリ時間などがかかり、さらに1ページを表示するためにはページドキュメントや画像など複数のリクエストを処理する必要があります。
これらが処理能力の限界を超えて積み重なることで待ち時間が発生する、つまりサイトの表示速度が遅いということになります。
サイトの表示速度を上げることで、1台のサーバで処理できるリクエスト数を増やし、本来であれば2台必要だったサーバを1台に、またはより低スペックなサーバでも同様のアクセス数をさばく、ということも可能になるので、サーバコストの削減にもつながります。
サイトの速度を確認してみよう
サイトの表示速度が重要な指標であることはわかりましたが、実際に改善を行っていくためにはどうすればいいのでしょうか。
まずは、自分が管理しているサイトの状況を確認することが高速化の第一歩です。
そんなときに便利なのが、サイトの速度や重さ、その原因となっている箇所を解析し採点してくれるサービスです。
よく使われるものは、Googleが提供する「PageSpeed Insights」や、GT.netが提供する「GTmetrix」です。
Google PageSpeed Insights
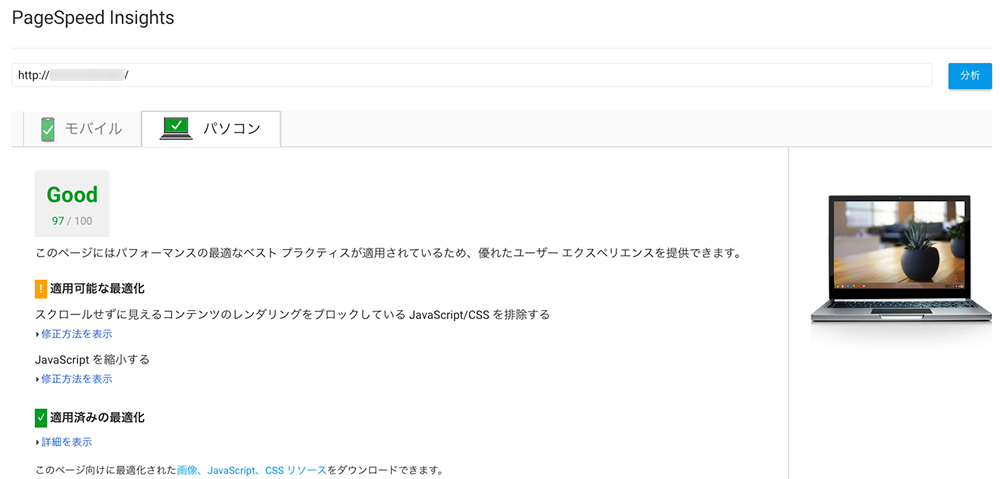
PageSpeed Insightsは、モバイルとデスクトップそれぞれでのページのパフォーマンスを測定してくれるGoogleのサービスです。
結果は0〜100ポイントで表示され、85以上のスコアであれば良好、それ以下であれば積極的な高速化対策が必要となります。
Googleの開発者も85以上のスコアが望ましいと言っているので、少なくとも70以上、できれば80以上のスコアを目指していくとよいでしょう。
当社がご提供する、高速WordPress仮想サーバ「翔」で作成したブログをPageSpeed Insightsでチェックしてみたところ、デスクトップでは97(Good)のスコアでした。

一度85以上のスコアを取れたとしても、スライドショーなどリッチな表示を行うプラグインを入れる場合はどんどん重くなってしまいます。PageSpeed Insightsでスコアを確認しながら利用可否を検討すると良いでしょう。
GTmetrix
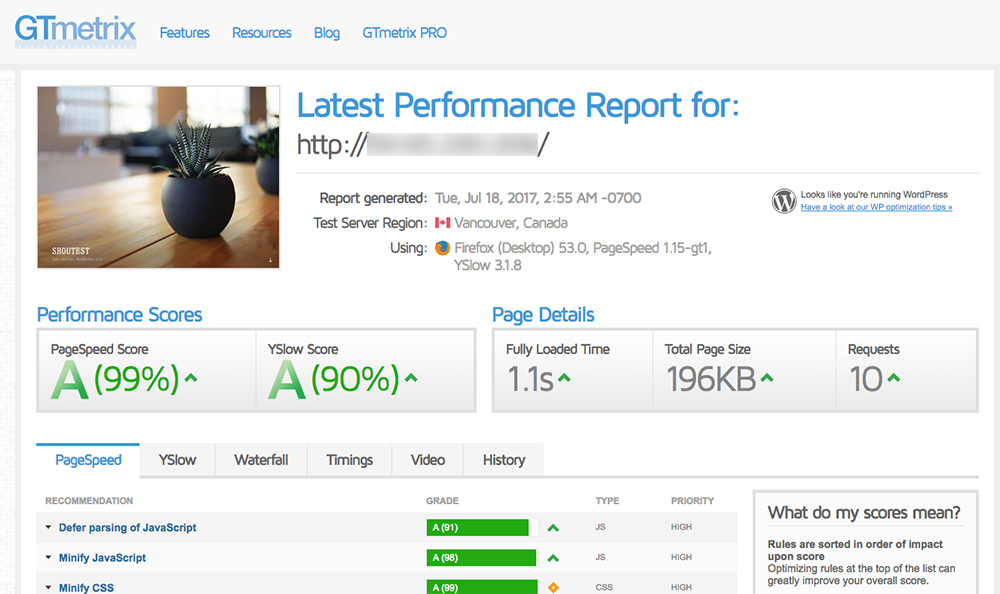
GTmetrixでもサイトの表示速度を測定することができます。
GTmetrixでは、GoogleのPageSpeed Insightsと、Yahoo!の提供するYSlowを両方使って、同時にサイトのパフォーマンスを計測してくれるツールです。

URLを入力して実行すると、「PageSpeed」と「YSlow」のスコア、読み込み時間やページサイズなどのページの詳細情報、スコアの評価内容と改善提案、ページが表示完了するまでのウォーターフォールチャートがそれぞれ表示されます。
特に、PageSpeedとYSlowそれぞれから受ける評価の内容は100点満点で何点とれているかと、それに応じたA〜Fのグレードを表示してくれるので、点数の低い項目を改善点としてマークし対応すると、サイトの表示速度は向上していきます。
基本的には、PageSpeed、YSlowともグレードAが取れるように設定していくようにしましょう。
ブラウザの開発ツール
また、Chromeのデベロッパーツールや、Firefoxのfirebugなど、ブラウザの開発ツールでレスポンスタイムを計測することができます。
これは、実際のユーザが体感する速度を計測するので、よりリアルな数値が把握できます。
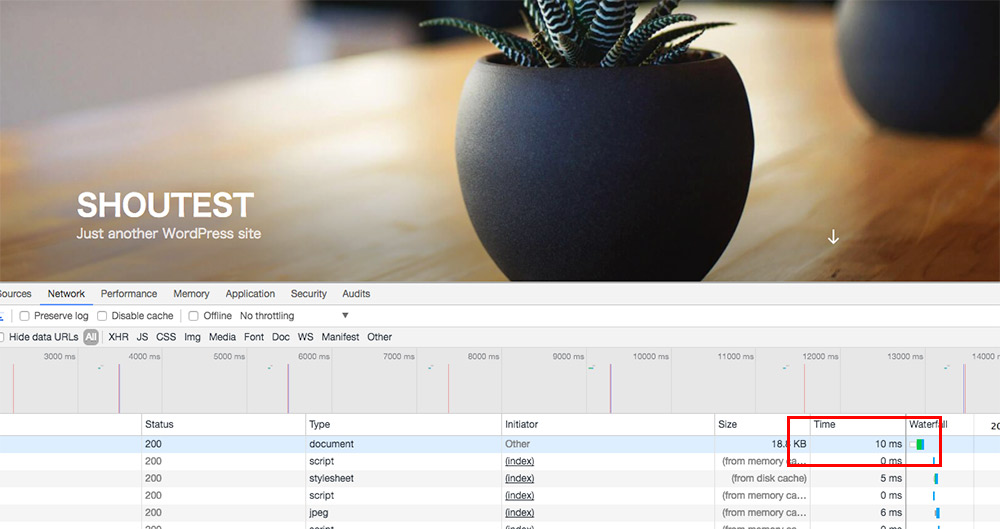
デベロッパーツールではNetworkの項目を表示して、ページを再読込するとウォーターフォールチャートとそれぞれの処理にかかった時間をTimeとして表示してくれます。
通常ページには画像やCSSなどいくつものファイルがあるので何行も表示されますが、一番最初の項目として表示されるdocumentを確認してみてください。
この項目のレスポンスタイムがユーザの体感を左右するために最も重要な数値で、おおよそ100ms以下を目指すことが1つの指標となります。
下記画像の高速WordPress『翔』では10msのレスポンスタイムを記録しています。
ただ、Wi-fi環境やプロバイダなどネットワークの状況によってもレスポンスタイムは上下するため、何度か試してみておおよその目安値として扱う必要があります。

サイトの速度を確認してみよう
それでは、WordPressのサイト表示速度を高速化する方法を確認していきましょう。
そもそも、サイトの表示速度は何によって遅くなったり速くなったりするのでしょうか。

サイトの表示速度は主に以下の3つに影響されます。
- 画像
- キャッシュ
- サーバスペック
検索結果などを見ていたユーザが、とあるページを表示したいと思ってリンクをクリックすると、ブラウザからWebサーバーへリクエストが投げられます。
それを受け取ったWebサーバが必要な情報を処理して、レスポンスとして画像やファイルを送り返します。
この一連のプロセスの中で、なるべくサーバで重たい処理を行わせないようにする「キャッシュ」、サーバが処理を実行する時間に影響する「サーバスペック」、サーバから送り返されるファイルサイズの大部分を占める「画像」、この3つの最適化を行うことでサイトの表示速度の改善が可能になるわけです。
画像ファイルの最適化を行う
画像ファイルを軽量化してアップロードすると、ページあたりのサイズを大きく削減することができます。
フリー素材サイトからダウンロードした画像など、数MBの画像をそのまま使用しているようなケースでは、この画像ファイル最適化を行うだけでページの表示速度を大きく改善出来ることがあります。
画像のサイズ最適化対策は、アップロードする前にPhotoshopなどで適正サイズに縮小する他に、プラグインでも簡単に実施することができます。

「EWWW Image Optimizer」は、自動的に画像サイズを圧縮してくれるうえに、BULK OPTIMIZEによって過去にアップロードした画像もまとめて圧縮することができる非常に便利なプラグインです。
このプラグインでは、JPGファイルを平均15%、PNGファイルを平均50%程度のサイズ圧縮が可能となっていて、画質は多少落ちることになるものの自動で圧縮してくれるため手放せなくなります。

「Lazy Load」はページの読み込み時に画像を全てダウンロードすることをやめて、ユーザがページをスクロールして表示が必要になったタイミングで画像を表示してくれるプラグインです。
画像を読み込む時間をスキップして、まずページが表示されるのでユーザビリティとしても有効で、サイト自体の表示速度も速まります。
不要なプラグインを削除する
プラグインはサイトの表示速度を遅くする大きな原因の1つです。
プラグインは便利な反面、大して重要な機能でもないのにそのまま放置して使い続けていることが多くなりがちです。
使用しているプラグインを見直し、不要な場合は削除しましょう。

プラグインの読み込み時間を測定して、重いプラグインを発見出来る「P3」というプラグインもあります。
ただ、2年ほど更新されていないようなので、互換性に問題がなければ使用してみましょう。
CSS/JavaScriptを最適化する
CSSやJavascriptの最適化もPageSpeed Insightsでの評価ポイントなので、できるだけminifyなどの最適化を行ったほうがいいです。
ただし、テーマなどによっては、CSS/JavaScriptの読み込み順などが変わってしまって正しく動かなくなることがあるので、検証しながらの導入が必要です。

「Autoptimize」はHTML、CSS、JavaScriptを圧縮してくれるプラグインです。
HTML、JavaScript、CSSが個別に最適化できます。
実際に適用してみて、レイアウト崩れなどの表示不具合がないかどうか確認しながら導入しましょう。
また、CSS/JavaScriptの最適化は後述のキャッシュプラグインでも可能です。
圧縮を有効にする
Webサーバからのレスポンスデータを送信する際に、Gzip圧縮という仕組みを使って圧縮したデータを送信し、転送量を削減、表示速度をアップすることが可能です。
Webサーバの設定が必要になりますが、設定自体は簡単です。
nginxを使っている場合は、/etc/nginx.confに、
gzip on;
gzip_http_version 1.0;
gzip_vary on;
gzip_min_length 1024;
gzip_buffers 4 8k;
gzip_comp_level 6;
gzip_proxied any;
gzip_types text/plain text/css application/javascript
text/xml application/atom+xml application/xml+rss
application/json text/json text/javascript+json
image/svg+xml application/xml;
gzip_disable "MSIE [1-6].";apacheを使っている場合は、.htaccessファイルを作成して、
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf
</IfModule>この設定により、サーバーからブラウザへ送信されるファイルが圧縮されます。
ブラウザキャッシュを有効にする
画像ファイルやcssファイルなど、それほど頻繁に変更されないファイルはユーザのブラウザ側でキャッシュされたファイルを参照してもらい、サーバからのレスポンスに含まないようにすることでサイトの表示速度は大きく改善します。
Webサーバのconfigで、この種類のファイルは○日間キャッシュしてね、という設定を行うことで実現できます。
nginxを使っている場合は、/etc/nginx.confに、
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
expires 60d;
access_log off;
}apacheを使っている場合は、.htaccessファイルを作成して、
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/jpg "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 2 weeks"
ExpiresByType text/javascript "access plus 2 weeks"
ExpiresByType application/x-javascript "access plus 2 weeks"
</IfModule>サーバでもキャッシュを有効にする
ブラウザでのキャッシュを行うことに加えて、サーバ側でも同じ処理を何度も実行しないようにするキャッシュが存在します。
サイトのトップページは、新しい記事がアップロードされれば内容が変わりますが、新しい記事がなければ当然同じ表示内容のはずです。
にもかかわらず、毎回サーバで処理を実行すると、CPUやメモリといったリソースを消費し、サイトが重くなってしまいます。
処理した結果をキャッシュして、変更がなければキャッシュ済みの内容を返すプラグインを導入しましょう。

「WP Fastest Cache」は他のキャッシュ系プラグインと比較して使い方が簡単なため、おすすめです。
日本語にも対応していて、設定が1カ所で行えるので、慣れていない人でも迷うことなく使えると思います。
さらに、より専門的になりますが、データベースMySQLの設定変更が可能な場合はクエリキャッシュなどの設定を行います。
クエリキャッシュは、参照(SELECT)の結果をメモリに保存する機能で、これにより、ブラウザキャッシュ、サーバキャッシュでも防げなかったリクエストを、MySQL実行時にキャッシュすることで次回以降のアクセス時に高速化することができます。
特にWordPressでは記事一覧など同一データの参照が多いため、クエリキャッシュが有効に作用します。
/etc/my.cnf.d/server.cnfに下記の内容を記入します。(MySQL5.5)
[mysqld]
character_set_server=utf8
default-storage-engine=InnoDB
max_connections=900
thread_cache_size=300
table_cache=256
max_allowed_packet=16M
query_cache_size=128M
tmp_table_size=32M
max_heap_table_size=32M
thread_stack=512K
key_buffer_size=32M
sort_buffer_size=2M
read_buffer_size=2M
read_rnd_buffer_size=1M
join_buffer_size=1M『翔』で安心・快適な高速WordPressライフを!
高速WordPress『翔』では、WordPressに最も適したAWS環境を構築しました。
Linuxカーネルやデータベースなど様々なパラメーターがWordPressに特化してチューニングされております。
もちろん、セキュリティにも注意を払い設計されており、エンタープライズプランではWAF(Web Application Firewall)を標準で装備しています。

サーバのチューニングでさらなる高速化
高速WordPress『翔』では、上記の設定の他に、PHP実行環境やLinuxのカーネルパラメータなどをさらにチューニングして、標準インストール時の2,000倍の高速化を行っています。
快適なWordPress環境をぜひ導入してください。

\ 40年のシステムインテグレーション実績! /
※簡易のご相談やお見積もりは無料です。お気軽にお問い合わせください。