はじめに
AWS Summit in San Franciscoで発表されたAWSの「AWS CodeStar」。
このCodeStarは、Git,CI,EC2やLambdaなどへのDeploy、さらにはJIRAまで組み合わせたアジャイル開発環境を数分で作れてしまう、開発エンジニアにとってはAWSよくやった的な、かなりスゴいサービスです。

CodeStarの設定
早速、プロジェクトの作成から自動でデプロイされ、CIが回るところまで一通り試していきましょう。
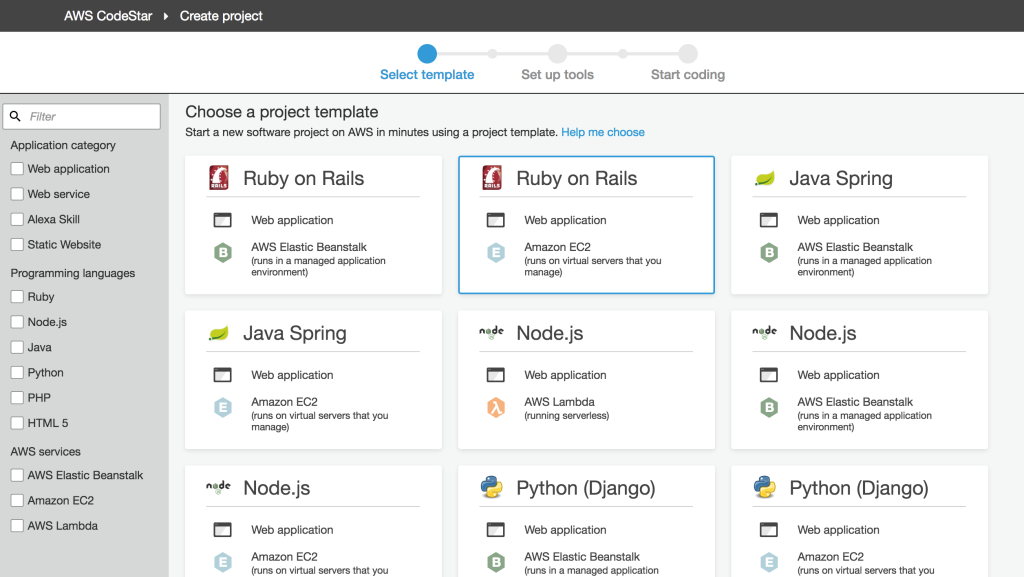
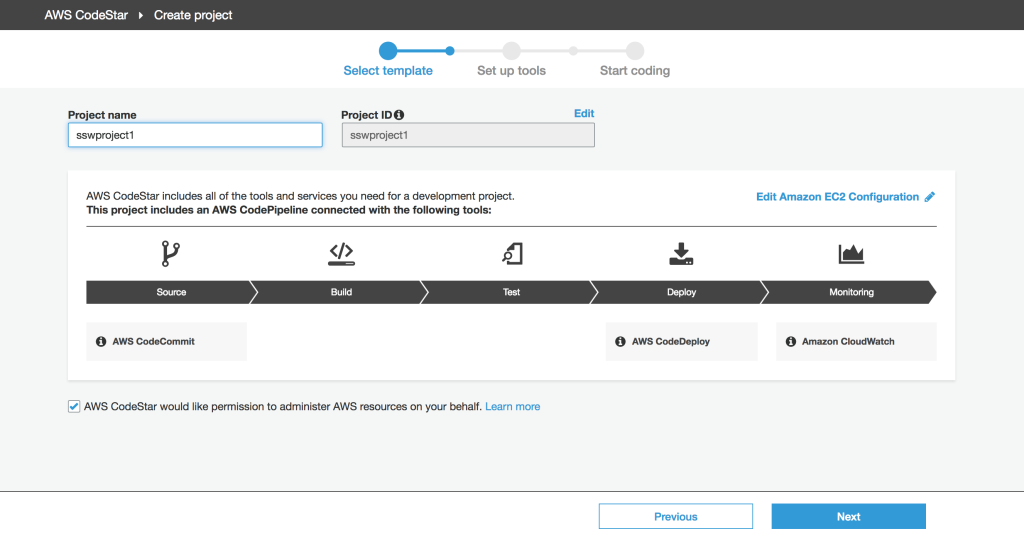
CodeStarを開くとRuby on RailsやJava, Node.jsなどのプロジェクトのテンプレートが並んでいます。
開発言語とサーバ構成を選べるので、今回はRuby on RailsでEC2にデプロイするテンプレートを選択します。

次へを押します。
現在のリージョンでVPCが設定されていないとアラートが出るので、予めVPCを設定しておきましょう。

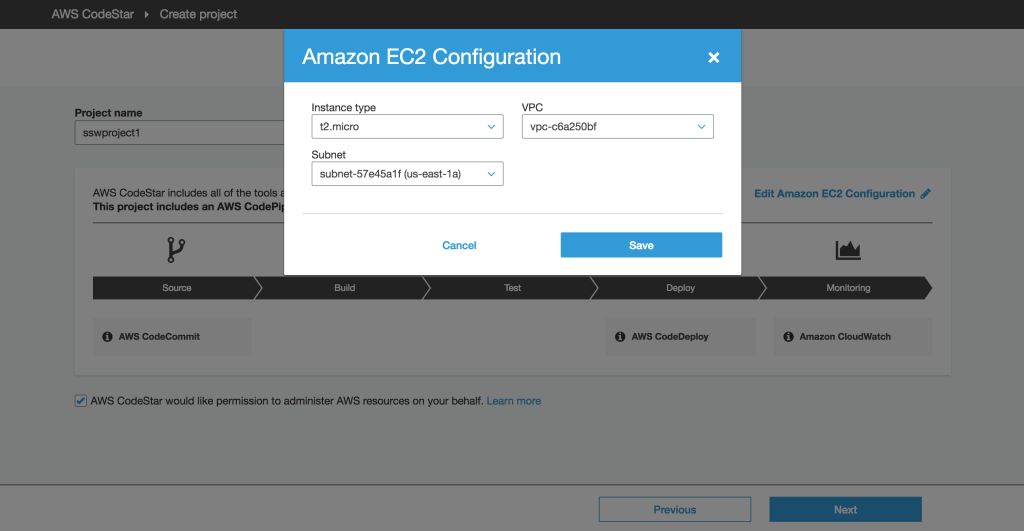
デプロイ先のEC2のインスタンスタイプやVPCを選択します。

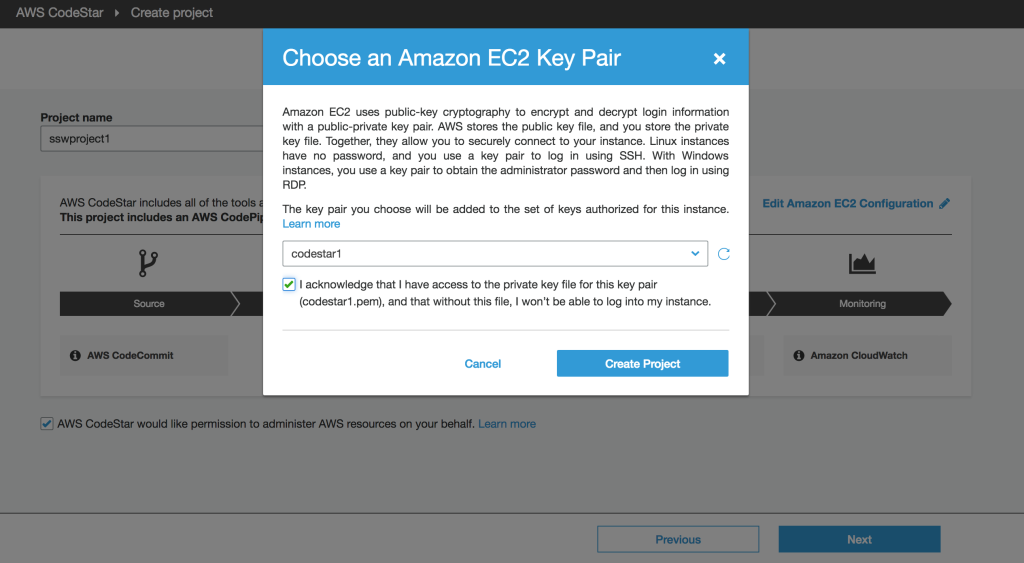
EC2のpemキーのキーペアを選択します。
これも予め当該リージョンで作成しておきます。

たったこれだけで、GitやEC2へのデプロイなどバックエンドのインフラ周りの構築がスタートします。
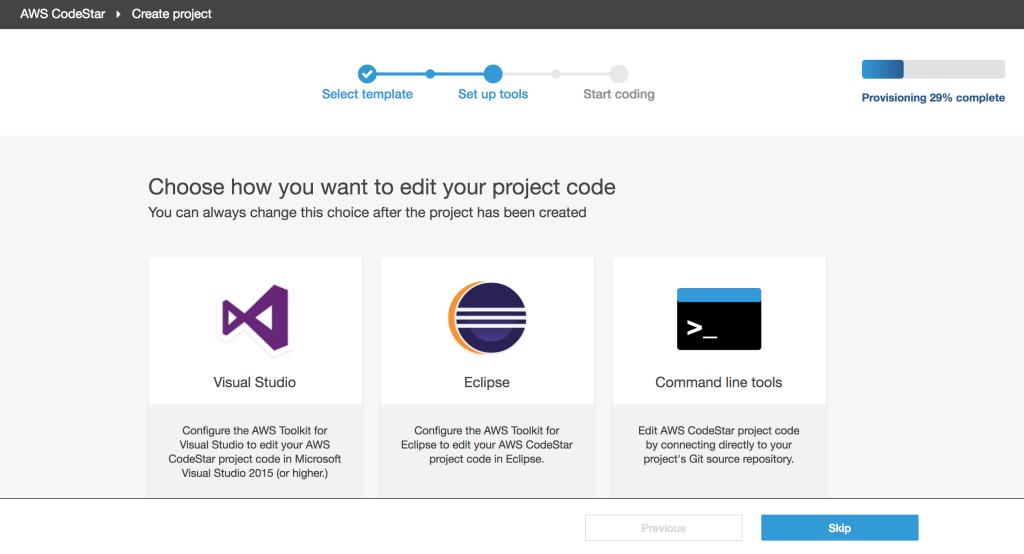
構築されている間に、今回のプログラムコードへのアクセス(Gitへのアクセス)関連を設定します。
Visual StudioやEclipse, Command line toolsが選択できるようになっていますが、個人的にRuby on Railsの開発はいつもAtomとiTerm2なので「Command line tools」を選択します。

開発環境のOSとHTTPS/SSHのプロトコルを選択すると、Gitへのアクセス方法が下に表示されます。
基本的にはGithubやBitbucketなどへアクセスする時と同様ですね。
IAMの自分のユーザに公開鍵を登録してリポジトリへのアクセス権を設定しておきます。

.ssh/configなどの設定を行って、git cloneしてみると。
$ git clone ssh://git-codecommit.us-east-1.amazonaws.com/v1/repos/sswproject1
Cloning into 'sswproject1'...
Warning: Permanently added the RSA host key for IP address '54.239.20.180' to the list of known hosts.
remote: Counting objects: 92, done.
Receiving objects: 100% (92/92), 25.36 KiB | 0 bytes/s, done.
Resolving deltas: 100% (4/4), done.ローカルにcloneできました。
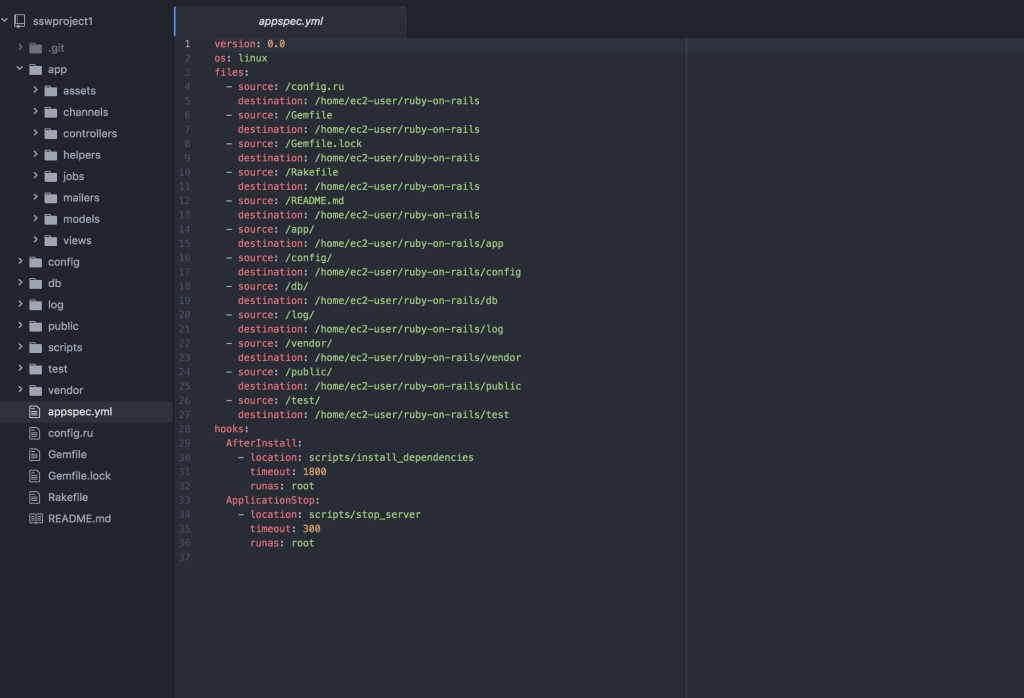
ファイル構成はいつものRailsアプリにCodeDeployの設定ファイルであるappspec.ymlが追加されたものですね。

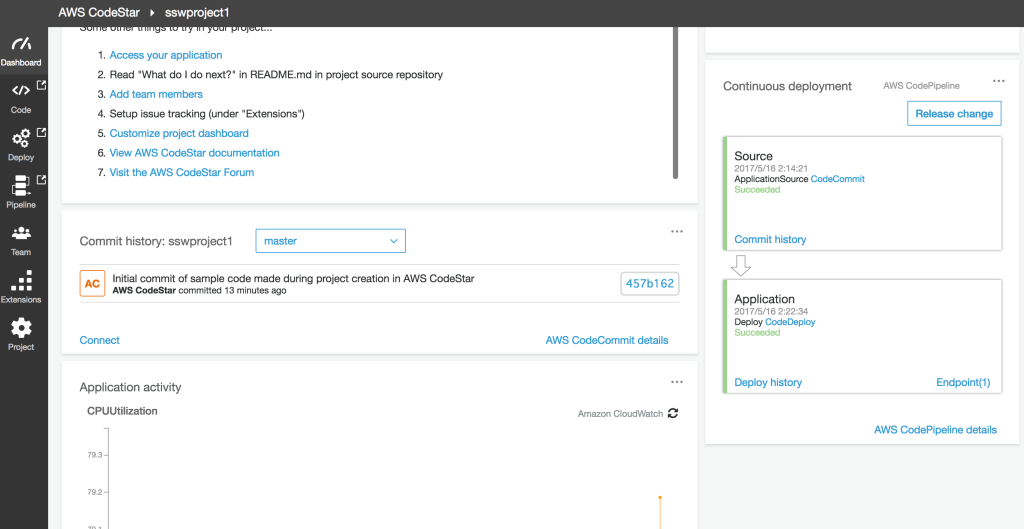
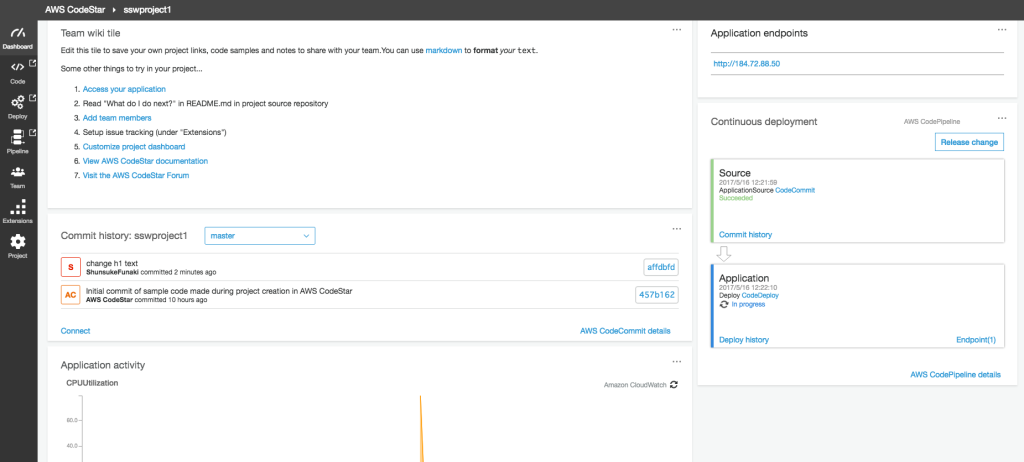
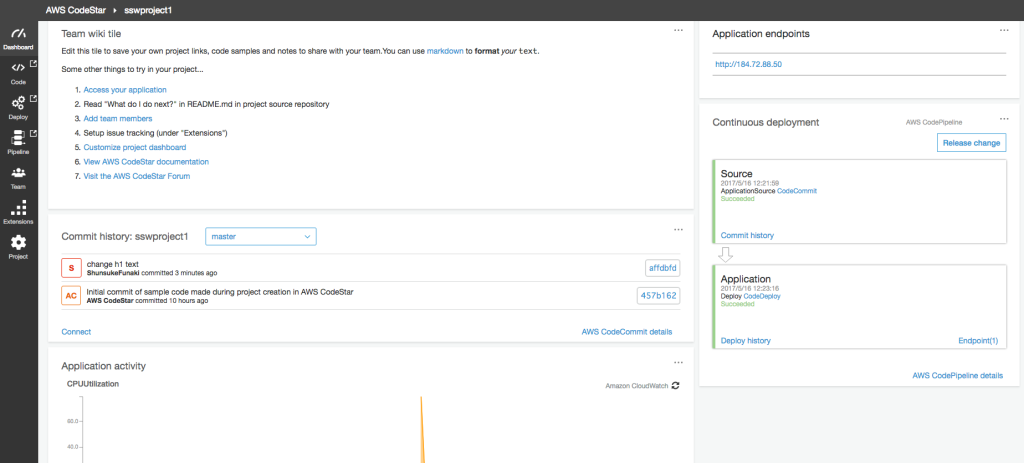
プロジェクトのホーム画面でContinuous developmentのところでSourceとApplicationの状態が表示されています。
DeployがSuccessになっているのでEndpointのリンクからURLを取得して、

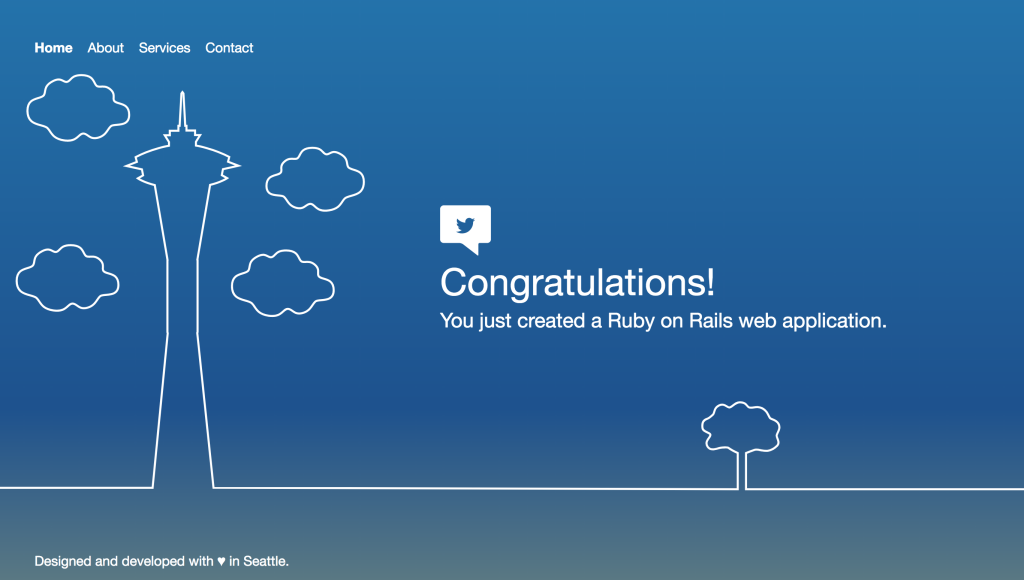
ブラウザでアクセスしてみると。

何もまだコードを書いてない状態なのにちゃんとRailsアプリケーションがサーバで動いてますね。
継続的インテグレーション
では、簡単にコードを変更してpushするとサーバにデプロイされるかどうかCIを試してみましょう。
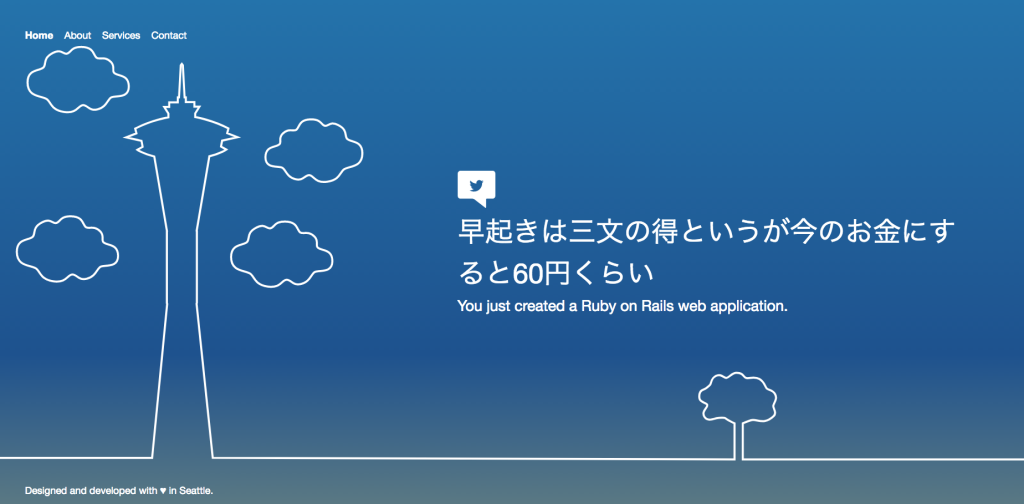
ページのConguratulations!というところを「早起きは三文の得というが今のお金にすると60円くらい」に変えてみましょう。
atomでview/hello_page/hello.html.erbを変更して、
$ git add .
$ git commit -m 'change h1 text'
$ git pushリポジトリにpushすれば、あとは自動で変更を検知してデプロイまでやってくれます。
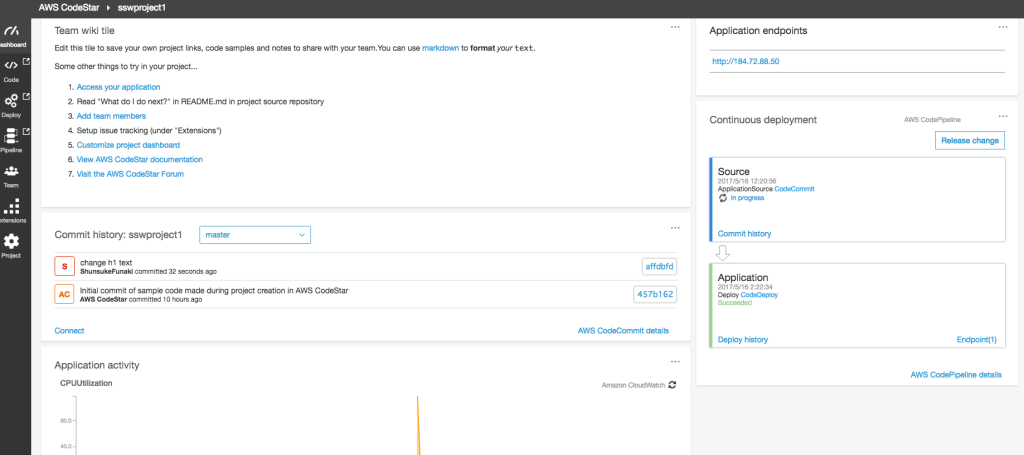
SourceがIn Progressになり、

それが終わるとApplicationがIn Progressになります。

デプロイが終わったら両方ともグリーンになります。
ブラウザでアクセスしてみると、

変更が反映されているのが確認できます。

まとめ
AWS CodeStarはアジャイル開発で必要な継続的インテグレーションのCIと実行環境を数分で構築できるサービスです。
これまで、GitリポジトリやCIサービス、仮想サーバなどを別々に用意していたものが、AWS一カ所ですぐに立ち上げられるのはかなり画期的。
サービスをスモールスタートするには最適な開発者向けサービスです。